个人总结
Final Report
课程学习自我总结
在本次项目实践中,我(hanxu1997)负责了前端开发的工作,在项目初期先用最基本的html+css+js实现了电影购票流程,后期又统一转成bootstrap+vue的方式整合到项目中。
** 致谢:**
-
SusieChang
SusieChang最先确定了项目环境并在github上传了项目基本目录,完成了Readme的编写,使小组的其他成员可以方便地参与项目的后续工作。 同时她还指导了后端的工作,实现了前端后端接口的初始定义。
-
samayuki
samayuki在购票页面与后端的数据接口部分给了我很大的帮助。
-
heygrandpa
在此特别感谢heygrandpa完成了后端的大部分工作。包括数据库的设计和实现,以及后端向前端的数据接口。
-
MIKQUEENGE
MIKQUEENGE实现了后端数据中加密数据票价和评分的解密,使得整个数据库更加完整。
PSP2.1统计表
| PSP2.1 | Personal Software Process Stages | Time(%) |
|---|---|---|
| Planning | 计划 | 5 |
| Estimate | 估计这个任务需要多少时间 | 5 |
| Development | 开发 | 87 |
| Analysis | 需求分析(包括学习新技术) | 87 |
| Design Spec | 生成设计文档 | 25 |
| Design Review | 设计复审(和同事审核设计文档) | 3 |
| Coding Standard | 代码规范(为目前的开发制定合适的规范) | 2 |
| Design | 具体设计 | 5 |
| Coding | 具体编码 | 25 |
| Code Review | 代码复审 | 0 |
| Test | 测试(自我测试,修改代码,提交修改) | 25 |
| Reporting | 报告 | 8 |
| Test Report | 测试报告 | 3 |
| Size Measurement | 计算工作量 | 2 |
| Postmortem&Process Improvement Plan | 事后总结,并提出过程改进计划 | 3 |
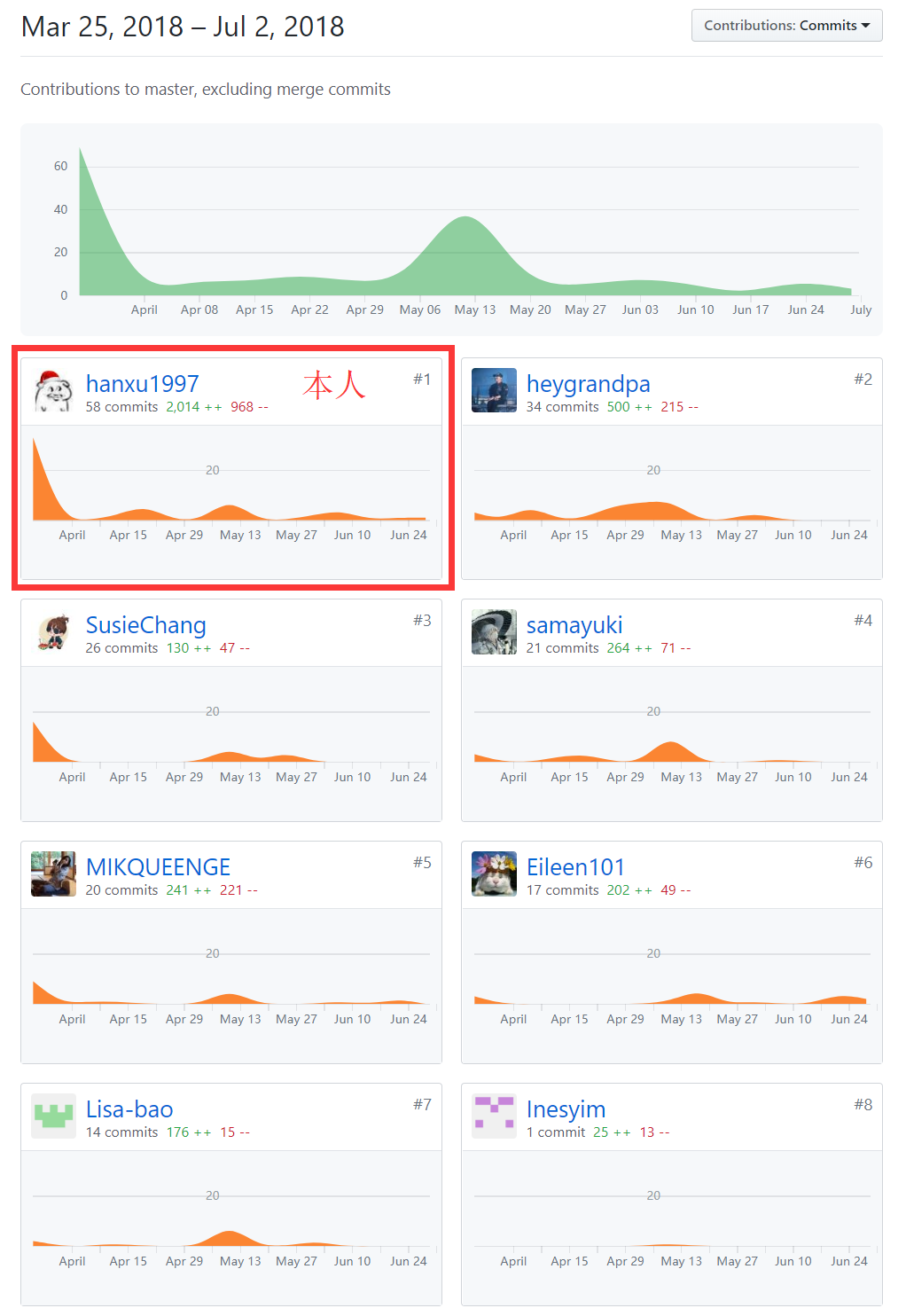
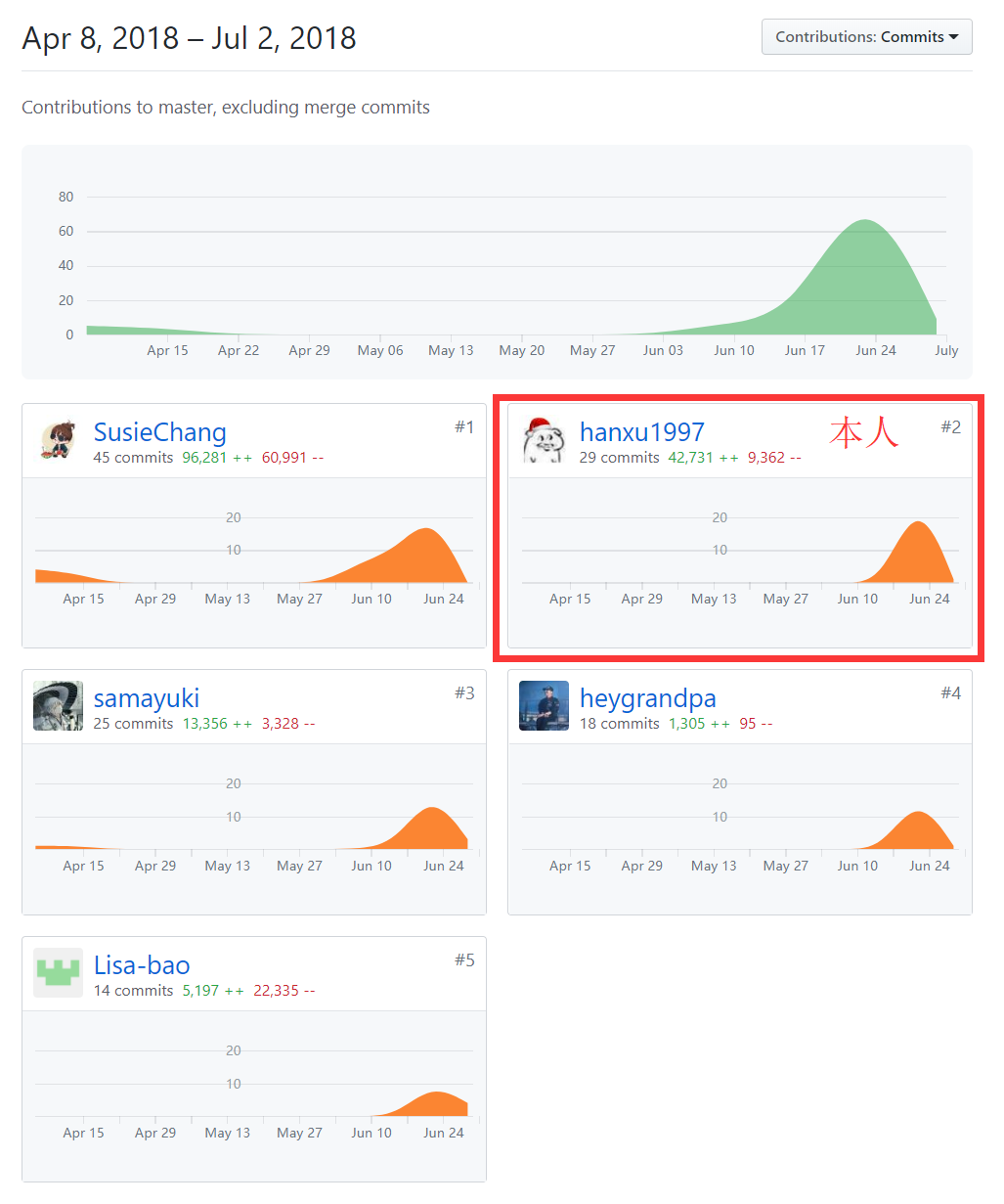
个人分支的GIT统计报告
DashBoard(文档仓库)

StaticPageServer(项目代码仓库)

自认为最得意/或有价值/或有苦劳的工作清单,含简短说明(一句话)
实现了电影购票过程相关的所有页面,包括影院详情,选座购票,确认支付三个部分。